本文目录
Divi Builder介绍
Divi Builder 是由 Elegant Themes 开发的一款可视化页面构建器插件,也是其旗舰主题 Divi Theme 的核心组成部分。它既可以作为 Divi 主题自带的构建器使用,也可以单独安装到其他任意 WordPress 主题中使用(如 Astra、GeneratePress 等)。
Divi Builder 主打**“所见即所得”的前端编辑体验**,通过拖拽模块,即可实现页面布局、样式设计、功能组件组合,大幅降低建站门槛。适用于不懂代码的初学者,也能满足高级用户和建站工作者的定制开发需求。
Divi 主题与 Divi Builder 的关系
Divi 主题 = Divi Builder + 自定义样式框架 + 网站整体风格控制
Divi Theme 是 Elegant Themes 的旗舰产品,包含:
Divi Builder(可视化页面编辑器)
自带导航菜单、页脚控制、全站样式设置
主题定制器、模块样式控制
模板系统、全站布局方案等
它可以直接用于建站,适合不想再找其他主题的用户。
Divi 主题 = 整套网站系统,内置 Divi Builder 编辑器;Divi Builder = 可独立使用的可视化建站插件。你可以将它们一起使用,也可以只用 Builder 搭配其他主题灵活组合。
安装 Divi 主题
因 Divi Builder 的最佳搭档是 Divi主题,所以我们推荐直接安装 Divi 主题来使用可视化编辑器。
下载 Divi 主题最新版
安装主题
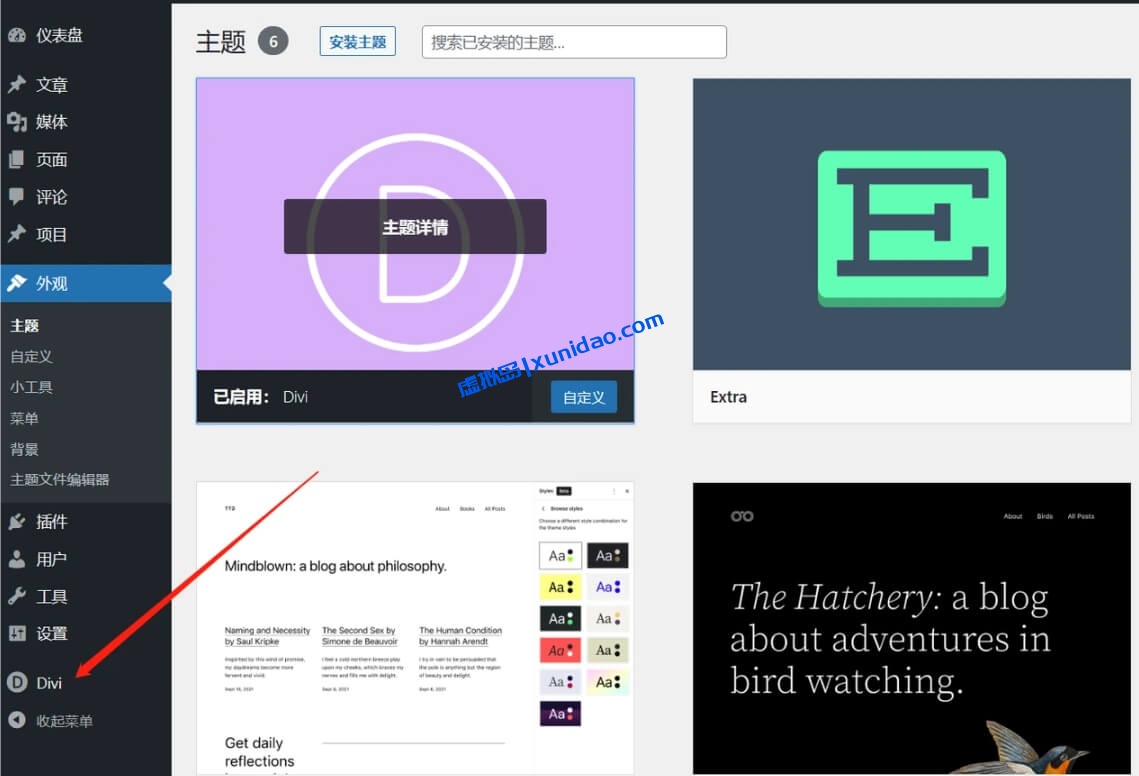
WordPress > 仪表板 > 外观 > 主题 > 安装主题 > 上传主题 > 立即安装。
下载并导入 Divi 设计模板
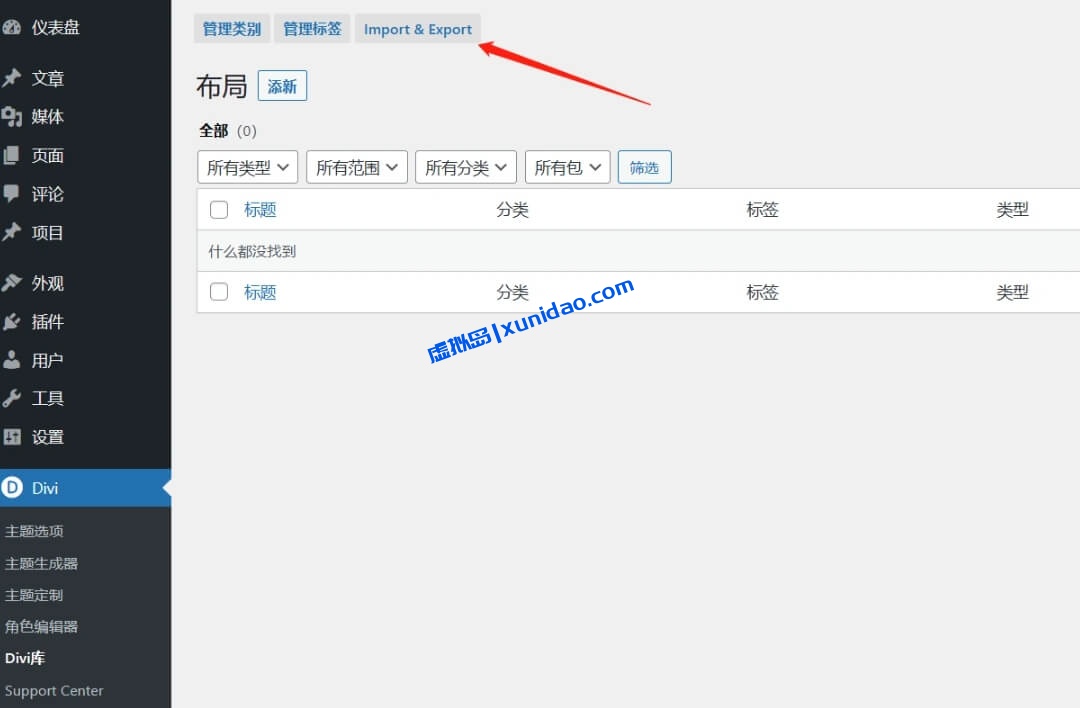
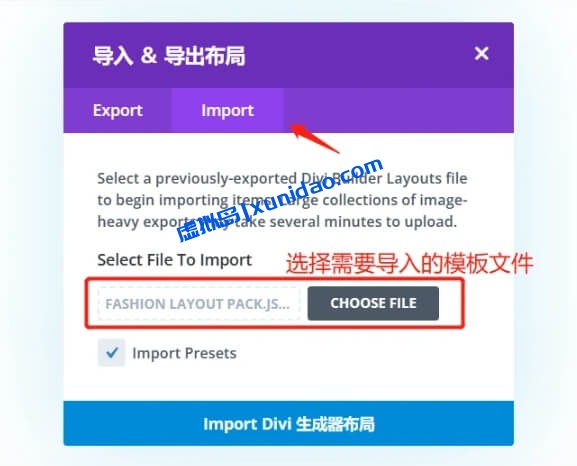
导入布局模板
首先将下载的压缩包解压,得到207套模板的json文件(包含超过2000个页面模板)。
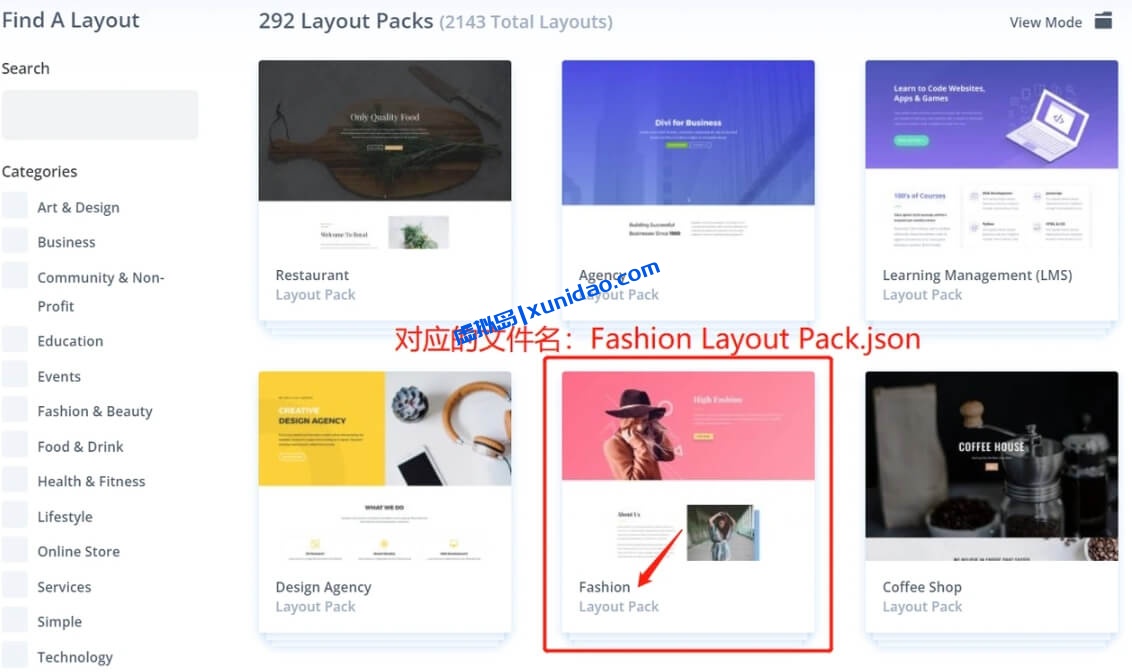
模板的效果预览可见:https://www.elegantthemes.com/layouts/,模板名称和json文件名称对应。

找到需要的模板后,回到WordPress后台,打开Divi菜单:




大约等待 1 分钟即可。
导入后的模板可以在Divi Builder页面编辑器或主题生成器中使用。每导入一个json文件,通常包含首页、联系、关于、登录页等多个页面的全套模板。
使用 Divi Builder 创建模板页面
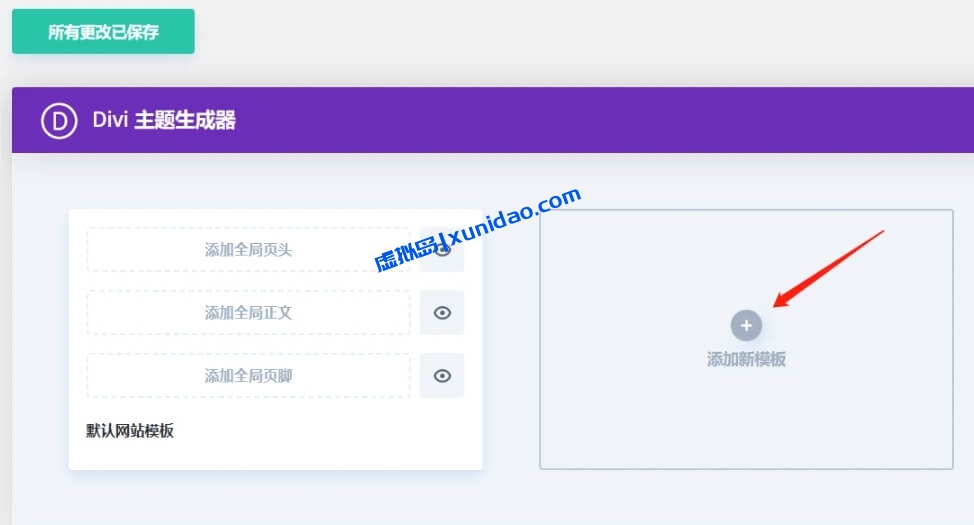
现在使用主题集成的 Divi Builder 使用已导入的模板创建一个首页。

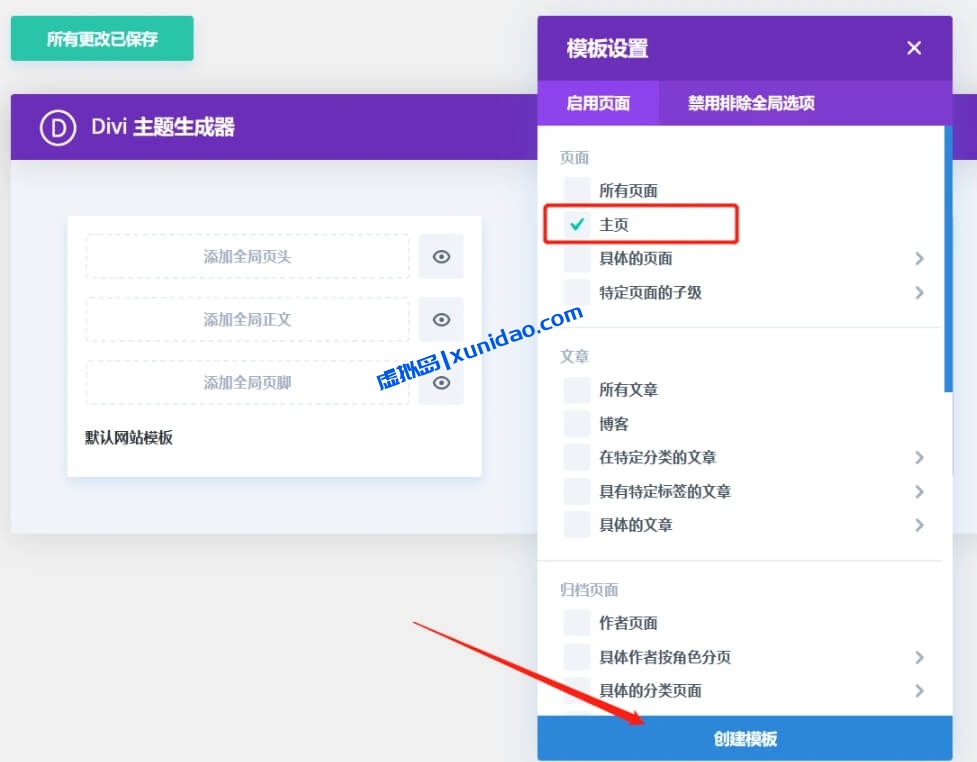
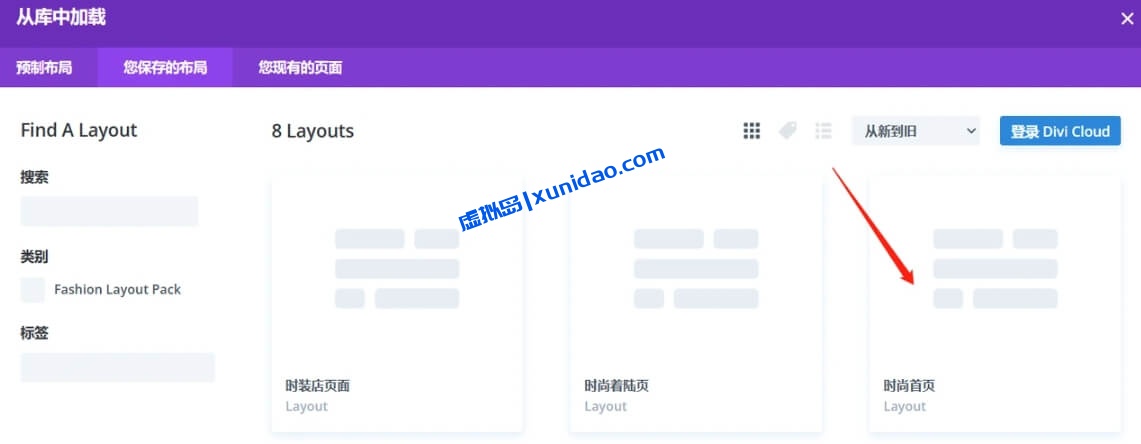
选择建立新模板。



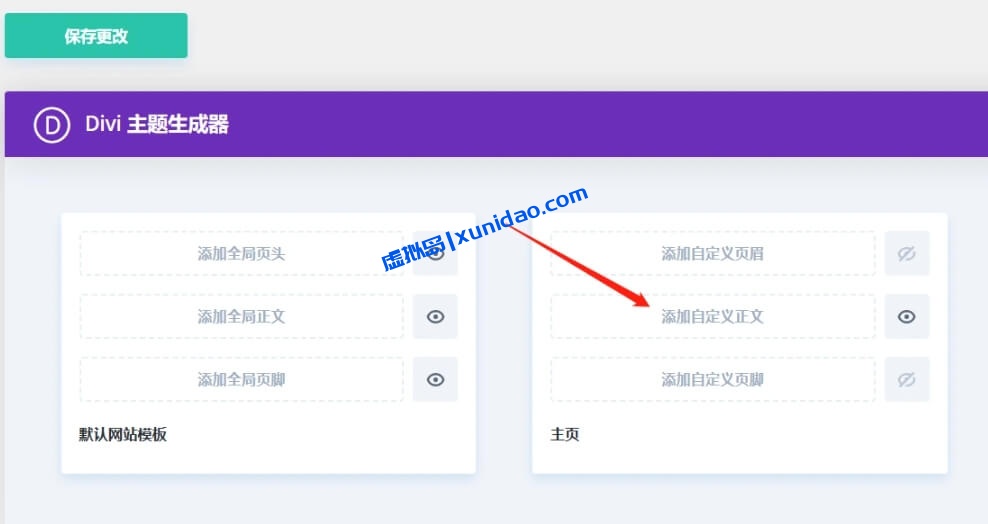
选择刚才导入的 Fashion Layout Pack 模板套中的首页模板。
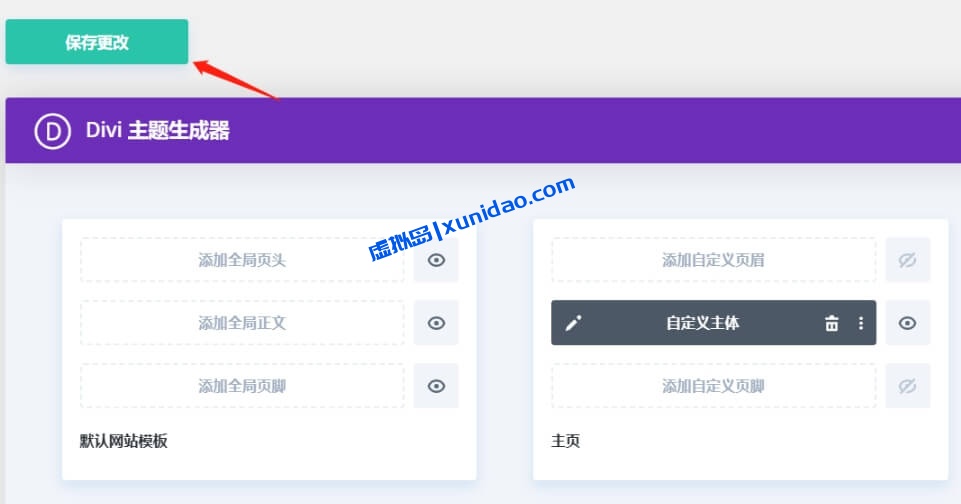
完成所有操作后,记得点击保存。

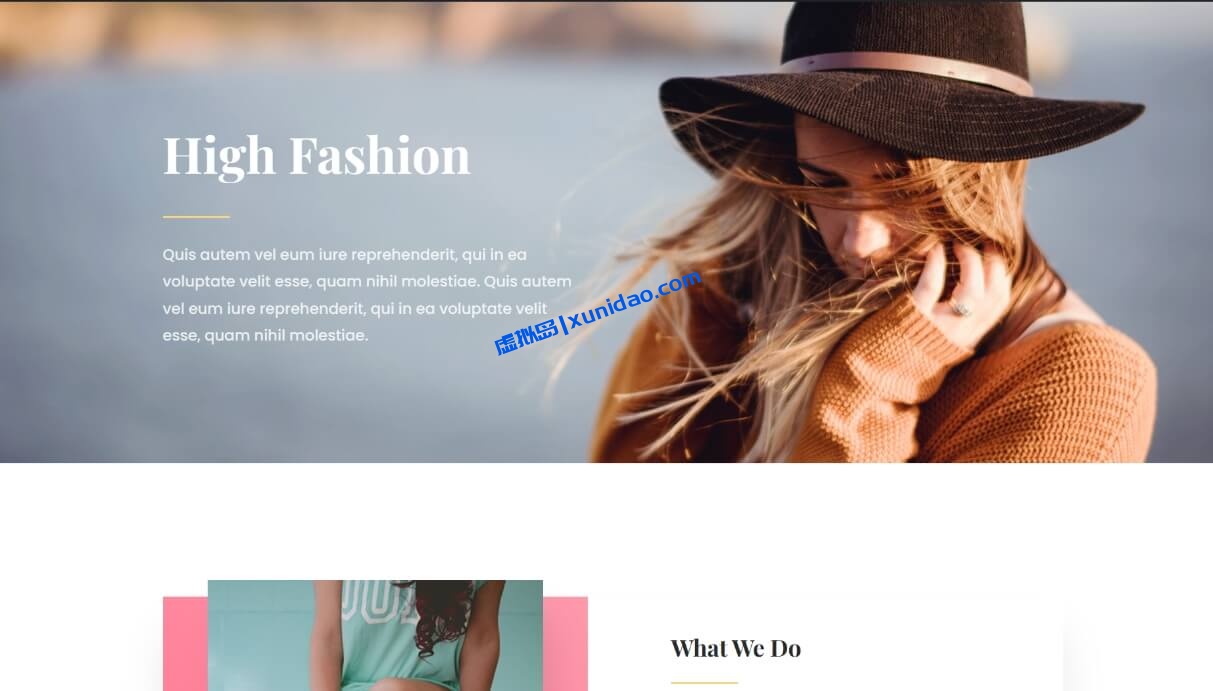
返回到前端首页,就能看到模板效果了。

Divi 的模板可以在页面编辑器里使用更方便,这里演示只是为了方便创建一个首页用于预览。
